5 Easy steps to improve your website speed without spending a cent
Increased website speed to improve traffic

How fast does your website load? Does it even matter? I mean as long as you have a website right?
Wrong... Your website speed id important. Most visitors will exit a website that loads slowly and even more important your discoverability on Google search will be negatively affected if your website speed is slow. There are a number of factors that Google and other search engines take into consideration when ranking your website, the speed that your website loads is one of them. If you are interested in more elements that will improve your SEO read our blog post on increasing traffic. In this blog post we cover 5 tasks you can perform to improve the speed of your website.
- Conduct a speed test on your website
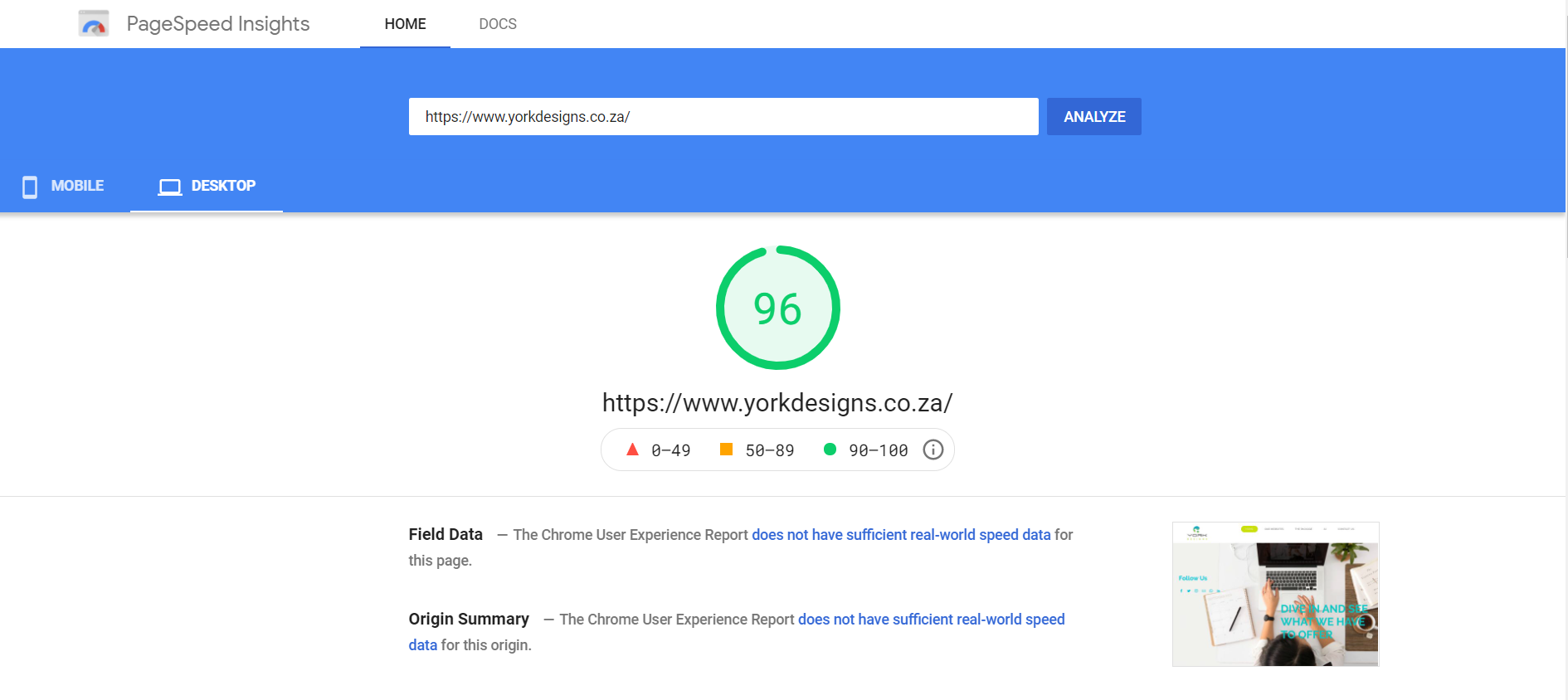
Conducting a speed test on your website will assist you to analyze which element to edit and alter in order for you to improve the speed of your website. You can follow this link https://developers.google.com/speed/pagespeed/insights/ to do the initial speed test on your website. You will get an overall score out of 100 which will determine what changes you will need to make if any. A score of 0-49 is poor for any of the metrics, 50-89 improvements will be needed and 90-100 is good. Remember to refresh the page once your edits have been completed and your site has been republished.
2. Analyze the speed test report
There are a number of elements the report shows when rendering your score. What is important to take into consideration the opportunities area of the report. Here you can identify exactly the changes to make to improve your overall speed. In a nut shell there will be changes to images that you will need to make. The higher the resolution of the image the more time it takes to load and the slower your website will load. Also pay attention to any JavaScript that are unused this will also affect the overall performance of your website. The size of the fonts and how they render will also be a factor in determining your website speed. This is especially important when you are optimizing for mobile.
3. Start with the opportunities
Indicated in red will be the critical elements to work to improve that particular element. For example if the are unused JavaScript in your website this will be clearly indicated by the report. For instance when adding third party code to your website like Facebook or WhatsApp chat widget, this can cause your website to load slower. There might also be unused CSS ( cascading sheet style), this will also be indicated and needs to be removed. There also may be some image elements to correct look under the title of
"largest Contentful paint element" , this means the size of the picture is causing a slower speed.
4. Edit your website
After identifying all the elements got to your website and edit as necessary. Make sure you keep the window with your website speed test result open so you can move from metric to metric in making the changes. Once you have completed a section re-run the speed test to see if the improvements are doing the trick. Repeat this until you reach a satisfactory speed score.
5. Regularly audit the speed health of your website
You will want to check your website's speed health regularly to determine if any changes need to be made. Remember that Google updates their algorithm regularly and you never know how these changes might affect how your website ranking.
And with these 5 easy steps you can improve your website speed and overall ranking. Which is essential for generating more traffic.
FREE APP DEVELOPMENT PROMO

Free Website Development Today
Get our A.I powered website for free. That's right, no development fees will be charged. Limited customers will be taken. Get yours now. An awesome website is only the beniing. But it's a good start.
Contact Us
Thank you for contacting us to get your free website development.
We will get back to you as soon as possible. Space is limited so please respond promptly to our email notification
Please try again later.
YORK DESIGNS
Address: Boksburg,Ekurhuleni,Gauteng, South Africa
Call (+27)087 164 6418
Copyright 2017-2024